自我挑戰的第五天,每次發文都有一種我為什麼在這裡的感受OWO
很多地方會把Popover跟tooltips放在一起歸類,或是根本分不清,但我覺得這兩者之間還是有不一樣的地方和差異,所以這邊再開一篇對Popover做分享和記錄。
Popover是可以裝得下更多內容的tooltip,tooltip要求文字短,小小的簡單明瞭,關於tooltip可以回去看上一篇。
Popover可以放入按鈕,是可以互動的。
一般的Popover會包含標題(Header), 文字描述(Text description)以及按鈕(Button),有一些可能少一兩項,但因為內容多,他還是Popover。
很多時候會用在新手教學(Onboarding)中。
如果是用在步驟說明或是一連串有互動性的說明中,Popover記得加上一個離開的按鈕,或是叉叉(x),這樣一來當使用者不想看時可以直接離開。
不像大部分的tooltips是滑鼠覆蓋時出現,滑鼠離開後消失,Popover會持久的出現在你的頁面上,並等待User用去關掉它 (努力的要你看到他)。
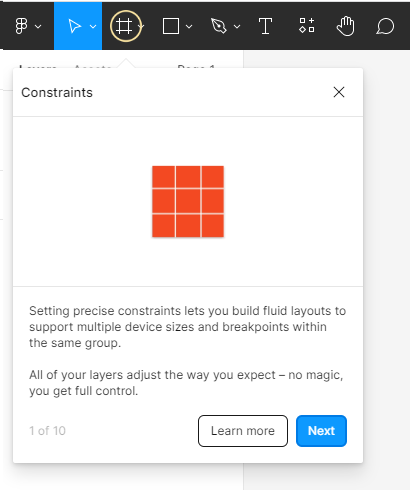
這邊的第一個例子是Figma中第一次登入時的,頁面上非常友善的工具列新手教學Popover。
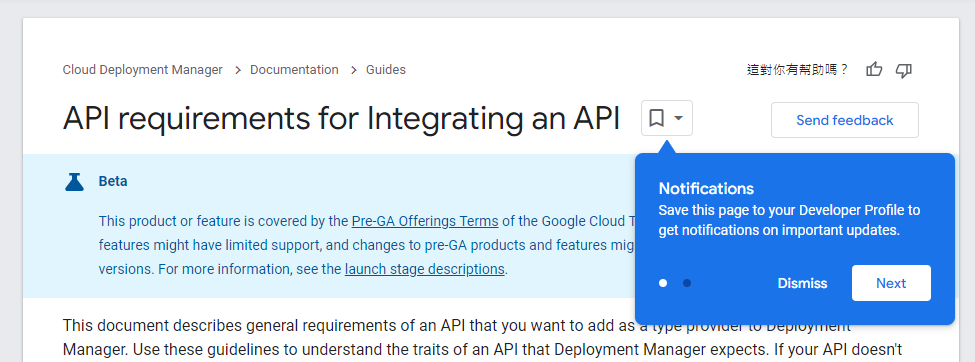
第二個例子是Google Cloud文件中的按鈕說明。
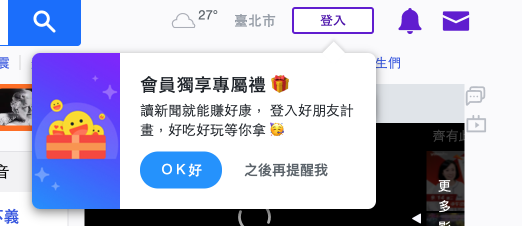
最後一個例子是yahoo首頁第一次進入時,自動跳出的popover說明,排版稍微不一樣。
結語:雖然有些UI框架也會讓tooltips和Popover呈現出來的大小和形狀差不多分不出來,或是放在一起,但我覺得還是要知道他們的不同特性和差異是什麼,這樣無論在做設計或是寫前端的時候都會比較踏實一點。
一樣是可以直接用的其他資源補充:
